15 טיפים שישפרו לכם את מהירות האתר כמו קסם!
כל מי שבונה אתרים היום דרך וורדפרס כבר יודע שאחד מהאתגרים הגדולים ביותר הוא לשמור על מהירות העלאת עמודי האתר על מנת לא לפגוע בחוויית הגלישה. מחקרים שנעשו ובדיקות שערכנו על הלקוחות שלנו העלו את המסקנה הברורה כי אתר אשר לא נטען תוך 4 שניות מעלה באופן משמעותי את אחוזי הנטישה שלו. הכוונה היא שגולשים רבים עוזבים אותו מיד או לאחר צפייה בעמוד הראשון בלבד.
אז מה אפשר לעשות כדי לשמור ואף להגביר את מהירות האתר?
אספנו עבורכם 15 טיפים מרכזיים הקשורים לכל הגורמים המפעילים את אתר הוורדפרס שלכם שיעזרו לכם לשפר ולשמור על מהירות הטעינה של האתר שלכם!
1. הפעילו זיכרון מטמון לדפדפן (קאש)
זכרון המטמון של הדפדפן מאחסן קבצים סטטיים (לא משתנים) כגון תמונות, שורות CSS, קטעי JavaScript ועוד. כאשר אתם מאפשרים לדפדפן שלכם “לזכור” את אותם קבצים, פעולת הזנת אותם תכנים מתבצעת באופן מיידי ללא צורך בטעינה כל פעם מחדש. בצורה הזו מהירות העלאת האתר תעלה, חוויית הגלישה תהיה טובה יותר והגולשים לא יחשבו פעמיים לפני שיעברו מעמוד לעמוד באתר שלכם!
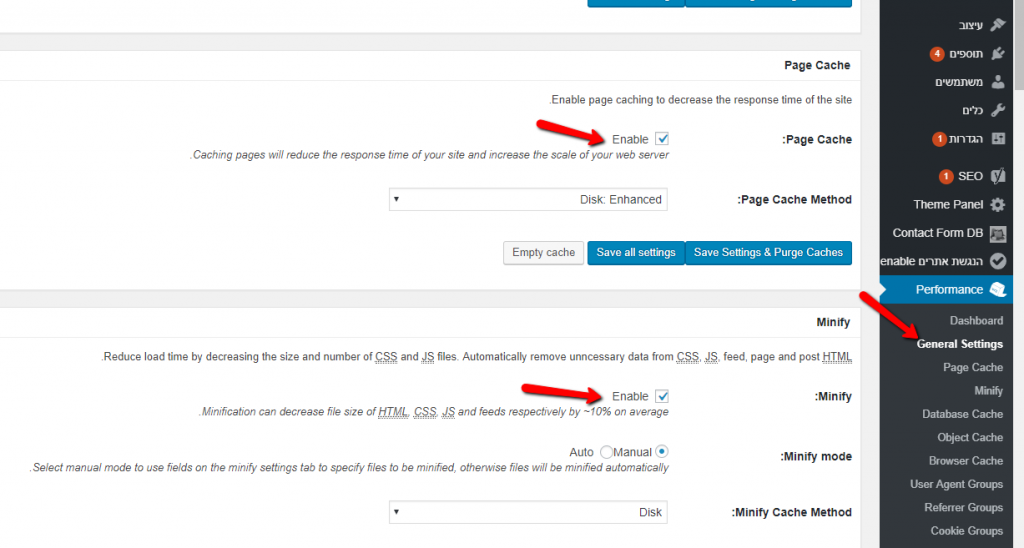
ניתן לאפשר הפעלת זיכרון מטמון במספר דרכים דרך וורדפרס, אולם הדרך הקלה והפשוטה ביותר היא להשתמש בתוסף הידוע W3 Total Cache ולהפעיל את האפשרות הזו דרכו.
ראו כיצד:
2. הסירו תוספים מיותרים
היופי והיתרון בבניית אתר וורדפרס הוא כמובן ההיצע האינסופי של התוספים (Plugins) המאפשרים לנו ליצור כמעט כל מה שנרצה באתר בקלות וללא ידע תכנותי בכלל. אולם, צריך לזכור שתוסף הינו קוד חיצוני ולא מוכר אשר מתווסף לאתר שלכם. תוספים לא מעודכנים ו/או לא מתאימים לתבנית שבחרתם, התנגשות מול תוספים אחרים ותוספים שפשוט לא טובים עלולים לגרום לאתר שלכם לבאגים, להאט אותו משמעותית ובמקרים מסויימים אף “להפיל” אותו לגמרי.
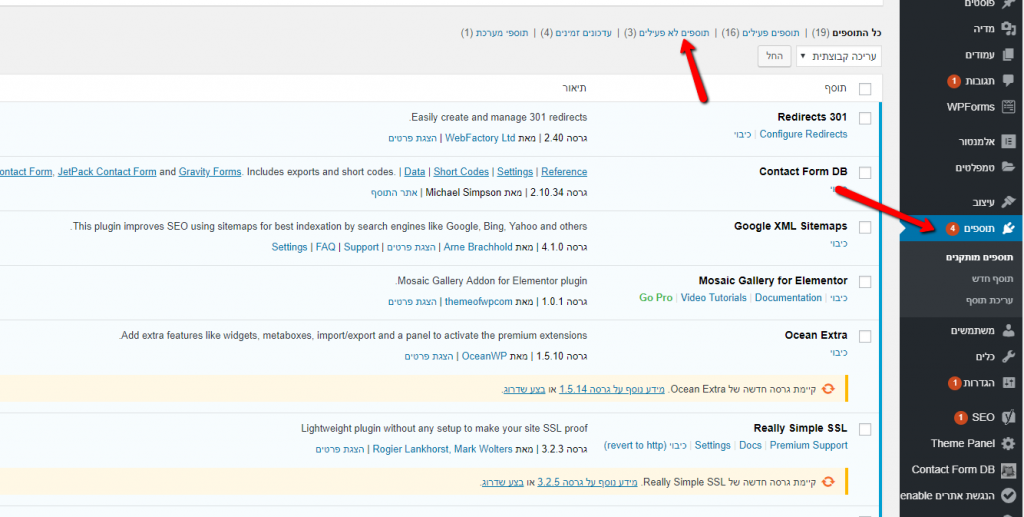
חשוב מאוד לנהל את התוספים שבאתר שלכם בצורה יעילה וזהירה. יש להשתמש רק בתוספים הנחוצים לנו, כאשר את כל השאר נמחק לגמרי. ההמלצה שלנו היא לנסות למחוק תוסף תוסף ולראות כיצד זה משפיע על נראות האתר ומהירות הגלישה. התהליך ידרוש מכם קצת מאמץ, אבל זה השתלם לכם! האתר יפעל טוב יותר ואתם תכירו את התוספים הטובים וגם את התוספים שיש להימנע מהם.
3. בחרו את השרת המאחסן הנכון
אחד הגורמים המרכזיים ביותר המשפיעים על מהירות האתר הוא כמובן השרת המאחסן שלכם. בחירה בשרתי אחסון משותפים פירושם שיתוף המשאבים של השרת עם מספר גדול של אתרים נוספים. אתרים שכנים עמוסים עלולים להשפיע משמעותית על כל השרת וגם על האתר שלכם.
לכן, ההמלצה שלנו היא לבחור שרת מאחסן מוכר ומנוהל באופן פרטי. שרת זה יעניק לכם את השקט כי המשאבים להם אתם זקוקים יהיו תמיד זמינים. בנוסף חשוב לוודא כי האחסון מעניק גיבויים אוטומטיים, שירות לקוחות זמין ואבטחה מסודרת.
4. העלאת תמונות “קלות” וכיווץ תמונות קיימות
תמונות הן אחד הגורמים “הרעבים” ביותר למשאבים בכל אתר האינטרנט מכיוון שהם יכולים לשקול המון, לתפוס מקום רב מפס התעבורה וכך בעצם להאט משמעותית את טעינת העמודים.
אפשר בקלות להימנע מכך על ידי כיווץ של תמונות לפני שאנחנו מעלים אותם לאתר שלנו. המלצה שלנו לתוכנה פשוטה וקלה לכיווץ תמונות שנמצאות על המחשב שלנו היא image resizer for windows .
במידה והתמונות כבר עלו לאתר מומלץ להשתמש בתוסף Smush Image המאפשר כיווץ של כל התמונות הקיימות באתר, וכן גם להפעיל אוטומציה של כיווץ מיידי ברגע שמעלים תמונה חדשה.
5. עדכנו את התוספים באתר שלך באופן קבוע
עדכון התוספים באתר שלך באופן קבוע הוא חיוני. תבניות האתר והתוספים בהם אנו משתמשים מתעדכנים באופן קבוע, ואם אנחנו לא נדאג לעדכן ולחדש אותם נהיה חשופים לבעיות באבטחה וכן זמני טעינה שיהפכו לפתע לאיטיים יותר. בנוסף, בעיות שעלולות לצוץ בעת העריכה של התכנים באתר יכולות להיגרם בשל העובדה שתוספים מסוימים לא מעודכנים.
טיפ חשוב: נסו לעדכן את התוספים אחד אחד, ולא את כולם ביחד, ובדקו שהאתר ממשיך לפעול תקין.
6. השתמשו בכלים חינמיים לביצוע אופטימיזציה באתר שלך
זה קל מאוד לקבל נתונים סטטיסטיים וביצועים מפורטים לגבי האתר שלך. השימוש בכלים אלה (בחינם) יכול ללמד אתכם המון על האתר שלכם, וכך להיות מסוגלים לייעל אותו.
אם יש לכם אתר מותאם היטב הוא ייטען מהר יותר וציון ה- SEO שלך יקפוץ לשמים. להלן רשימה של כמה כלים חינמיים מומלצים:
7. הציגו תקצירים של המאמרים בעמודי הקטגוריה
בעמודים “כבדים” המשמשים ארכיון של מוצרים, פרויקטים ו/או מאמרים, נסו לכתוב על כל אחד מהמאמרים כמה מילים אשר מתארות אותו בצורה הטובה ביותר. התקציר הקצר אשר תכתבו יופיע תחתיו ויאפשר לגולש לדעת האם הוא רוצה להמשיך לקרוא. יתרה מזאת, אתם תגרמו לעמוד הארכיון להיטען מהר יותר.
8. חלקו את עמודי הארכיון שלכם למספר עמודים
עמודי ארכיון עלולים להיות ארוכים מאוד כאשר נבחר להציג את כל המרכיבים שלו בעמוד אחד. קבוע מספר סף של מוצרים / מאמרים שיופיעו בעמוד, כך תדאגו לגולש לחוויית גלישה נעימה יותר וכן היו בטוחים שהעמוד ייטען הרבה יותר מהר.
9. השתמשו במאיץCDN לשרת המאחסן שלכם
שימוש בשירותי CDN יעזור לכם להאיץ את זמני הטעינה של האתר שלכם, לא משנה היכן הם נמצאים. ללא CDN משתמשים במדינה בה מבוסס השרת שלך יחוו זמני טעינה מהירים יותר מאשר מבקרים שנמצאים במקום אחר בגלובוס.
זה לא המקום לרדת לעומקה של הטכנולוגיה, אבל חשוב להבין שגם אם האתר שלכם מבוסס כולו בעברית ופונה לרק לגולשים בישראל, תופתעו לגלות ש2-3% מהגולשים שלכם הם מהעולם, שיפור החוויה עבורם, יכול לסייע לכם בדירוגים בגוגל, באופן שישפיע על שאר 97 האחוזים.
10. הימנעו מלהעלות סרטונים ישירות לאתר שלך
העלאת סרטונים ישירות לשרת המאחסן שלך והצגתם באתר עלולה להאט בצורה משמעותית את זמן טעינת העמודים באתר שלך. חסרון נוסף הוא גודל קובץ הסרטון אשר תופס מקום רב בשרת ועלול להצריך רכישת חבילת אחסון גדולה יותר.
ישנם מספר חלופות ואתרים גדולים בהם אנחנו יכולים להעלות את הסרטונים שלנו ולהטמיע אותם באתר בקלות ובפשטות. Youtube כמובן וגם אתר Vimeo יעשו עבורכם את העבודה.
11. השתמשו בתבנית אתר קלילה ומהירה
אתרי וורדפרס כאמור בנויים על תבניות. ישנם עשרות ומאות תבניות ברחבי הרשת המספקים לנו אינסוף אפשרויות. אמנם, לרבים מהתבניות המעוצבות והמרשימות יש קידוד רע אשר מכביד באופן משמעותי על טעינת האתר שלכם. בעת בחירת התבנית חשוב לחקור ולבדוק האם התבנית נחשבת קלילה ומהירה או כזו אשר מכבידה על האתר.
נסו ליצור איזון בין חזות מרשימה לביצועים זריזים – בדקו בפורומים ובקבוצות השונות את ההמלצות.
המלצה שלנו היא על תבניות Ocean Wp ו- Hello אשר מאפשרות התממשקות לתוסף ה ELEMENTOR ומצד שני לא משפיעות לרעה על מהירות האתר.
12. מנעו pingbacks ו- trackbacks
פינגבקים וטראקבקים אומרים לך בכל פעם שהאתר שלך מקבל קישור, אך הם יכולים להפעיל לחץ על משאבי השרת שלך. יתר על כן ישנם משאבים אחרים שבהם תוכל להשתמש כדי להעריך קישורים לאתר שלך, כגון כלי מנהלי האתרים של Google. הלחץ על השרת שלך נובע מהדרך בה בקשות מ- WordPress נשלחות הלוך ושוב בעת ביצוע העלאות קישור.
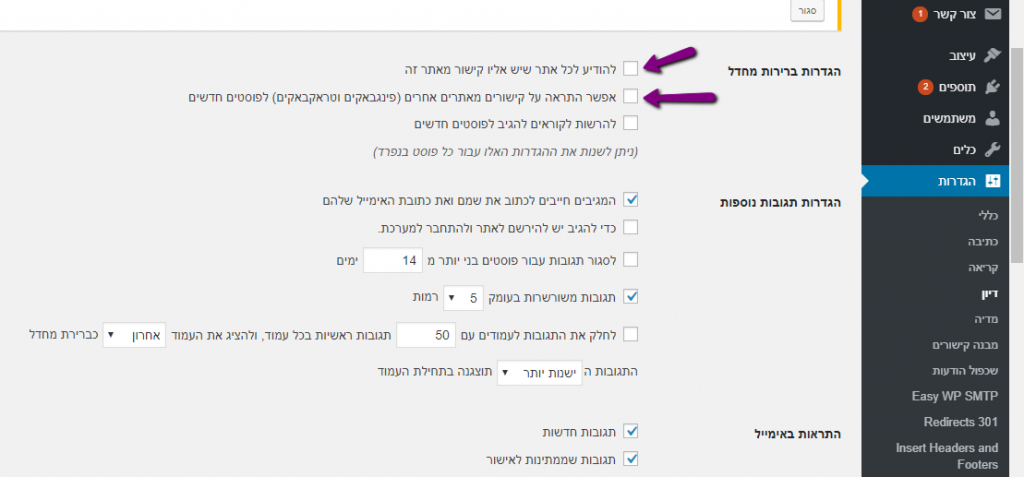
איך עושים את זה? נכנסים להגדרות > דיון > מורידים את סימון ה-V תחת “הגדרות ברירות מחדל”

13. קצצו בבקשות HTTP חיצוניות
משיכת סקריפטים ו- IFRAMES מאתרים חיצוניים כמו פייסבוק וגוגל יכולה לשדרג את האתר, אולם צריך לקחת בחשבון ששימוש רב ברכיבים מסוג זה משפיעים רבות על זמן טעינת הטעינה.
פתרון לכך יכול להיות בעזרת מיזוג אותם קבצי CSS וסקריפטים לקובץ אחד. משימה זו עשויה להיות מורכבת ומסובכת יותר משאר הטריקים והטיפים שנתנו כאן במאמר, אולם ביצוע נכון שלה יזניק את מהירות האתר שלכם בצורה מופלאה!
14. השתמשו בדחיסת GZIP
דחיסת קבצים רבים לקובץ GZIP אחד מוכרת לנו מהמחשבים הפרטיים שלנו, בדרך זו אנו מקטינים את משקל הקובץ המאוחד וחוסכים מקום בדיסק. כיווץ זהה ניתן לבצע גם בקבצי האתר שבשרת שלנו וכך להקטין את השימוש ברוחב הפס ואת זמן הטעינה של האתר שלנו.
ישנם תוספים רבים המאפשרים לך לדחוס את הקבצים שלך, אם כי אתה יכול גם להוסיף את הקוד למטה לקובץ ה- .htaccess שלך.
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
15. מנעו קישורים חמים וזליגת תוכן מהאתר שלכם
ככל שהאיכות של התוכן שלך גבוהה יותר, כך גדלים הסיכויים שמישהו אחר ישתמש בו ללא הסכמתך. כאשר בעלי אתרים אחרים בוחרים לעשות שימוש בתמונות מתוך האתר שלך על ידי העתקת URL של התמונה לאתר שלהם, הם משתמשים ברוחב הפס שלך, מבלי שאתה יכול אפילו ליהנות מתעבורה נוספת כפיצוי.
הוסף את הקוד למטה לקובץ ה- .htaccess שלך כדי למנוע קישור קישור בין התמונות שלך לאחרים:
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?ukwebhostreview.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]




